Business App > CRM > Forms
Updated 10 months ago

A custom form can be created in Business App and installed on a website landing page or ‘contact us’ page with a simple embed code. When it is filled out, it will create a contact in the CRM, and create a conversation in Inbox where it can then be responded to. Using Automations, the contact can receive an automatic reply after filling out the form, can be added to an email or SMS nurturing campaign, and more!

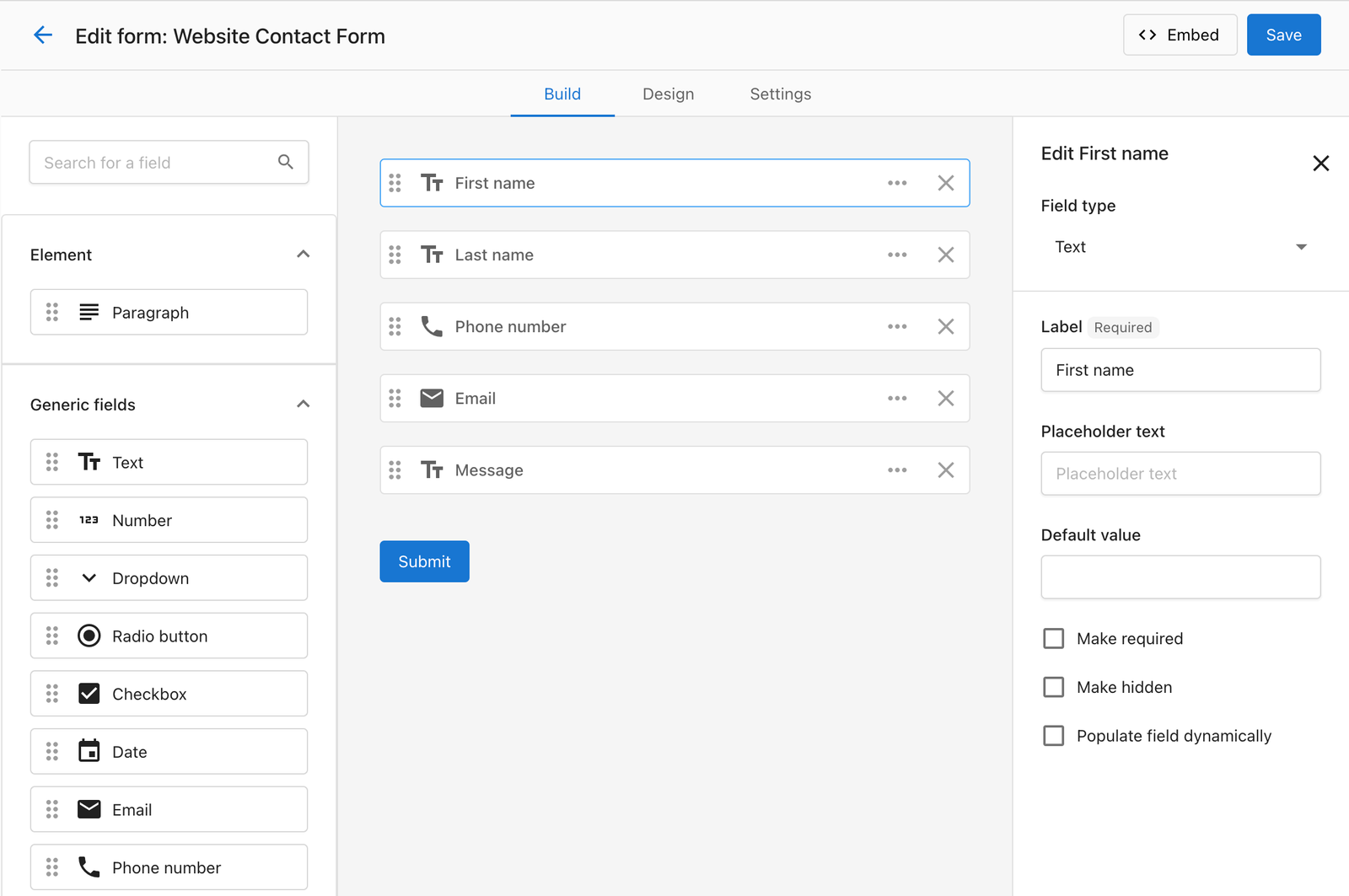
For all field types

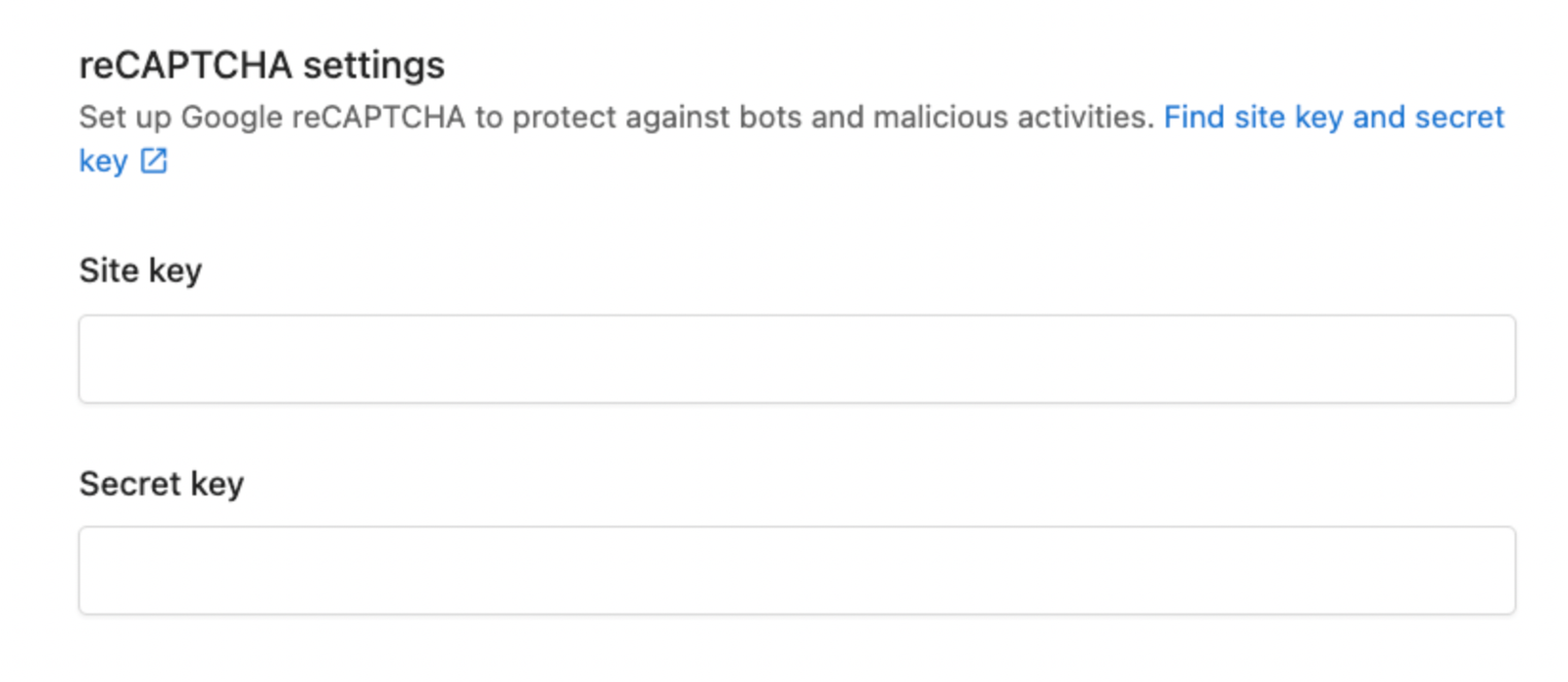
Step 4 – You can set up reCAPTCHA in the form to prevent Spam.

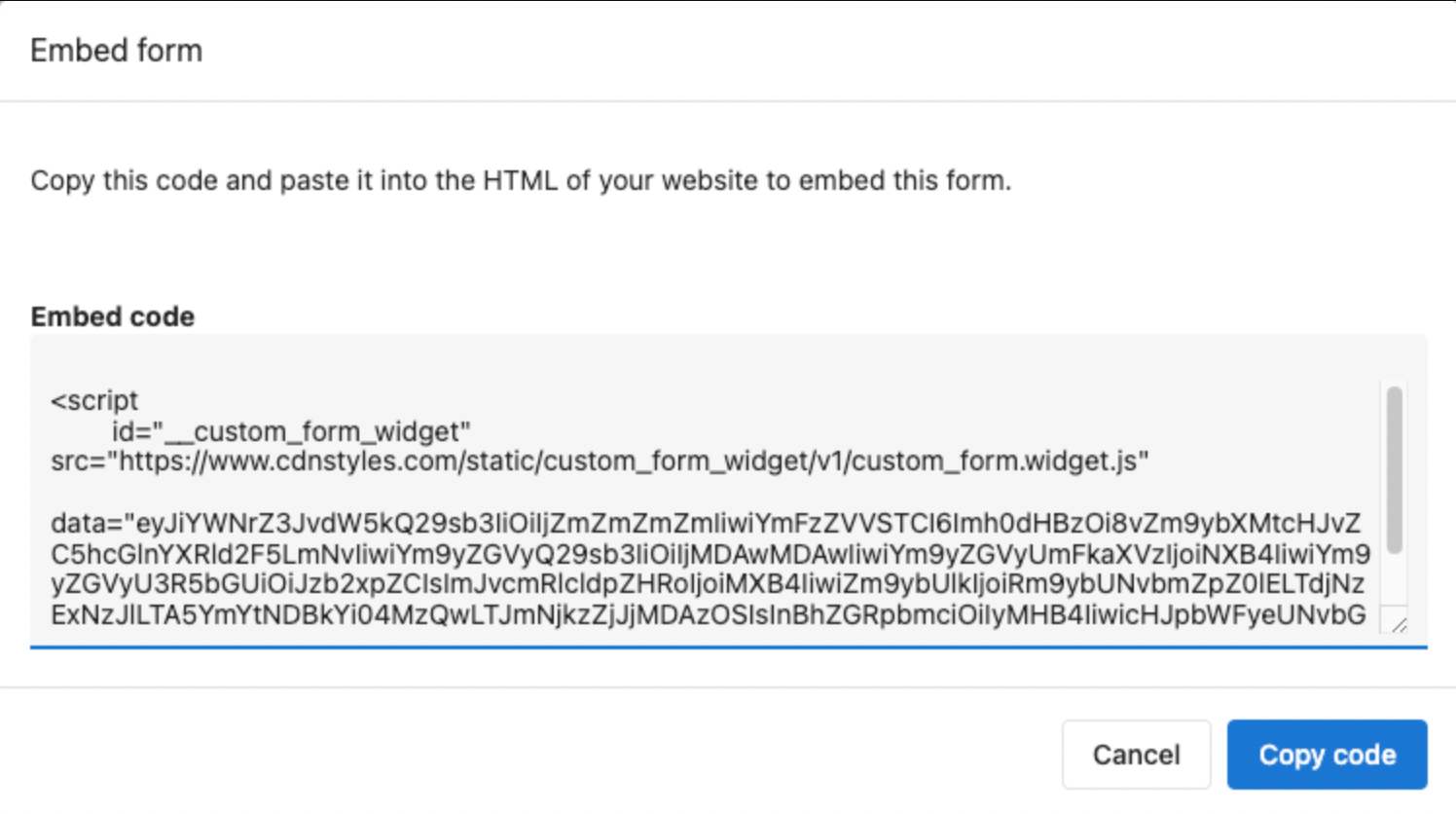
Step 5 – Copy the embed code for the form, and place it on your website landing page or contact page.

Step 6 – Test your form, to confirm that a contact is captured in the CRM.